
This is an example of a pricing plan with credit card payment details, designed using CSS, HTML, and Bootstrap framework 4. The card images are imported to the code using their URLs. The form is given a background color of #e6ebf4. The information card is given a box-shadow of 5px 6px 6px 2px #e9ecef. The heading of the form is displayed using a font-size of 23px. The subtitle is displayed using the styles of font-size as 16px, font-weight as 500, and font color as #b1b6bd. The pricing section is given a border style of 2px solid #304FFE and the price is displayed using a font-size of 50px. The CVV and email input text fields are given a border style of 2px solid #eee, which turns to 2px solid #304FFE, in a focus event. The 'Payment' button is created as a primary type button and given a font-size of 20px.
Source:https://bbbootstrap.com/snippets/bootstrap-pricing-plan-credit-card-payment-details-23640312

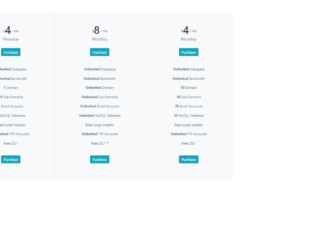
This is an example of a simple white pricing table, designed using CSS, HTML, and Bootstrap framework 4. The background color of the form is set as white. The background of the form is an image, which is imported to the code using its URL. The form consists of three price cards with header title, and content section which displays the price plan names, monthly charges, and a feature list. Each price card has two 'Purchase buttons, one at the top, and the other one at the bottom. The header title of the cards is created as muted text. The content of the cards is also displayed using muted text. The 'Purchase' buttons are created as info type buttons. The buttons are assigned a link to redirect to a different form, once a button is clicked.
Source:https://bbbootstrap.com/snippets/bootstrap-bootstrap-4-white-pricing-tables-atlante-avila-64910265

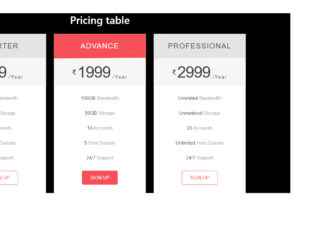
This is another example of a pricing table with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price cards, in an orderly manner. Media quarries have also been used to increase the responsiveness of the form. The form is given a background color of #000. The price cards are given a background color of #fff. Two of the cards are given the color of #f6f6f6 as the color of the header, whereas the card in the middle is given a header background color of #f74f57. The header title is displayed using the styles of font-family as "Raleway", sans-serif, font-size as 28px, font-weight as 400, letter-spacing as 2px, and text-transform as uppercase to automatically convert the text to uppercase. The price is displayed using the font style of "Lato", sans-serif, and font-size of 28px. The left and right side cards turn the color of their headers and 'Sign up' buttons to #f74f57, in a hover event.
Source: https://bbbootstrap.com/snippets/pricing-table-hover-effect-69254954

This is an example of a pricing table template, designed using CSS, HTML, and Bootstrap framework 4. The form consists of three pricing cards that take a scale-up effect in a hover event. The body of the form is given a background color of #C9D6FF. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price cards, in an orderly manner. The 'Signup' button is displayed using a background color of #C64545, the font color of #fff, and a border-radius of 20px. The price card headers are given a text style as light and font-weight as normal. In a hover event, the price card takes a transform effect of scale(1.05), to create the scale-up effect. Each price card is given a deco-layer that takes a transform effect of translate3d(15px, 0, 0), in a hover event.
Source: https://bbbootstrap.com/snippets/pricing-table-template-62499869
Pricing table template
4.3.1

This is an example of a set of cards which takes an expanding animation, in a hover event. It is designed using CSS, HTML, and Bootstrap framework 4. The card images are imported to the code with their URLs. The body of the form is given a background color of #FFFACD. The title is given a style set of font-weight as 100, text-align as center to bring the text the center of the form, font-size as 40px, font-family as "Times New Roman", Times, serif. The card list title is displayed using a font-size of 20px, and an opacity of 0.8. The card list is given a display style as block, opacity as 1, transition style as 0.25s ease-in-out opacity, 0.25s ease-in-out filter, and the pointer style as cursor to get the hand cursor effect in a hover event. In a hover event, the three cards in the card list, take transform and rotate effects to create the expanding effect, individually. The rest of the cards take a filter of grayscale(100%), and opacity of 0.25, while the cursor is placed over one card set, making the selected card list highlighted and the others blurred.
Source: https://bbbootstrap.com/snippets/shop-brand-hover-animation-21837534

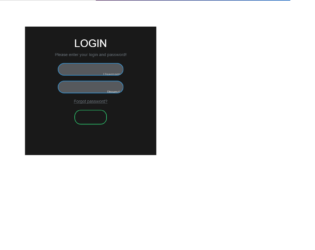
This is an example of an animated login form, designed using CSS, HTML, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the social media icons, in an orderly manner. The body of the form is given a font style of sans-serif, and background color of linear-gradient(to right, #b92b27, #1565c0). The login card is given the styles of width as 500px, padding as 40px, position as absolute, background color as #191919, text-align as center to centralize the text, transition as 0.25s, and margin-top as 100px. The title of the card is given a style set of font color as white, text-transform as uppercase to automatically transform the text to uppercase, and font-weight as 500. The input text fields are given the styles of text-align as center, border as 2px solid #3498db, width as 250px, font color as white, and border-radius as 24px. In a focus event, the width of the text fields changes to 300px, and the border-color to #2ecc71. The 'Login' button changes its background color to #2ecc71, in a hover event.
Source: https://bbbootstrap.com/snippets/animated-login-form-95290954
Animated Login Form
4.3.1