
This is an example of an Allow cookie consent notification template, designed using HTML, CSS, and Bootstrap framework 4. The template is given hover effects, whereas the icon is imported to the code with its URL. The body of the form is given a background color of #BCBCCC. The notification template is given the styles of flex-direction as column, color as #000, background-color as #fff, background-clip as border-box, border as 1px solid #fff, border-radius as 6px, and box-shadow as 0px 0px 5px 0px RGB(161, 163, 164). The font color of the Learn More link is set as #000. The Okay button is given a background color as Dark. In a hover event, Learn More link takes the styles of background color as blue, margin-top as 8px. The flex style for the template is set as flex row, and justify style is given as between align-items-center, in HTML.
Source:https://bbbootstrap.com/snippets/bootstrap-allow-cookie-consent-notification-template-61309482

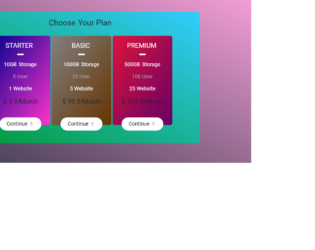
This is an example of a pricing table with hover animations, designed using HTML, CSS, and Bootstrap framework 4. The font styles are imported to the code with its URL. The form consists of three price plans on three tables. Media quarries have been used to increase the responsiveness of the form. The body of the form is given a font family of 'Roboto', sans-serif, and height as 650px. The background color of the form is set to a linear gradient color of (to top right, #353749 0%, #F7A0D9 100%). The card container is given the styles of width as 70%, height as 500px, background color as linear-gradient(to bottom left, #33ccff 0%, #009933 100%), border-radius as 10px, and box-shadow as 0 0 35px brown. The price tables are given three different linear-gradient background colors. The price cards take a transform effect of scale(1.2, 1.2), and box-shadow effect of 0 0 35px black, in a hover event to implement the animations. The cursor style for the buttons is set as pointer to get the hand cursor effect.
Source: https://bbbootstrap.com/snippets/our-pricing-table-80836256

This is an example of a pricing table with deleted text section, and hover effects, designed using HTML, CSS, and Bootstrap framework 4. The form consists of three price tables. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the details, section wise, or in an orderly manner. The body of the form is given a background color of #f8c246, and font color as #514B64. The price plan section of the table is given a font0style as uppercase to automatically convert the text to uppercase, and a letter space value of 0.2em. The plan section is also given a font style as bold. The font color of the subscribe button is set as #fff. And the subscribe button is set to change color in a hover event.
Source: https://bbbootstrap.com/snippets/pricing-table-delete-text-82485204

This is an example of a subscription information template with buttons, designed using HTML, CSS, and Bootstrap framework 4. The form consists of two primary type buttons and a progress bar. Then buttons change their background colors in hover and focus events. The body of the form is given a background color of #e9eeff. The form section is given a background color as white in HTML. The progress section is given a height of 8px. The progress information section and end subscription sections are given a font-size as 11px, whereas the progress bar is given a background color of #3656DC. The progress bar is given a width of 70% and its values are defined in HTML. The Upgrade Plan button takes the background and border color of #3656DC, in a focus event. It also takes the background and border color of #2a43ad, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-subscription-information-template-cancel-and-upgrade-subscription-button-43284246

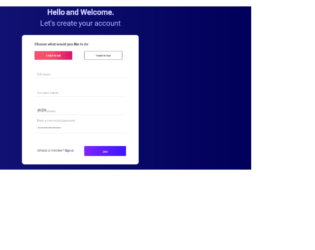
This is an example of another signup form with Buy/ Sell tab selection, designed using HTML, CSS, and Bootstrap framework 4. The font style is imported to the code with its URL. The body of the form is given the styles of background as linear-gradient(to right, rgba(23, 23, 124, 1) 0%, rgba(0, 0, 90, 1) 100%), and font-family as 'Roboto', sans-serif. The title of the form is given a font color of #CBCCFF, and a font-size of 29px, whereas the subtitle is given a font color as #A7A9FF, and a font-size as 28px. The Buy/ Sell tabs are radio type buttons which are given border color of #D15D84, font color of #ffc5d5, and a background color of linear-gradient(to right, rgba(242, 82, 106, 1) 43%, rgba(218, 18, 107, 1) 100%). The input fields are given a border- bottom style of 1.5px solid #E6EBEE. The signin button has the styles of border as 1px solid #7931DB, a linear gradient background color and a border-radius of 3px.
Source:https://bbbootstrap.com/snippets/bootstrap-buy-sell-signup-form-radio-buttons-82387175

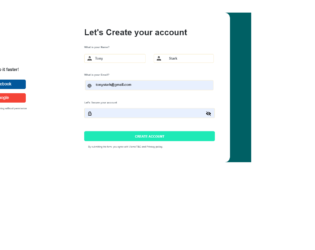
This is an example of a signup form with social media sign-in buttons, designed using HMTL, CSS, and Bootstrap framework4. The icons are imported to the code with their URLs. Media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of background-color as #006064, and font-family as Arial, Helvetica, sans-serif. The card container is given the styles of background-color as #fff, height as 570px, and border-radius as 20px. The title of the card is given a font-weight as Bold. The Google and Facebook buttons are given the background colors of #F44336, and #01579B, and a border-radius of 5px. The form consists of 4 input text fields, 2 sign-in buttons, and a Create Account button. The input text fields are given a font-size as 13px. In a focus event, the input fields take a border color of #1DE9B6. The background color of the Create Account button is set to #1DE9B6.
Source: https://bbbootstrap.com/tags/signup