
This is an example of another pricing table with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of two price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The price card header section is given a background color of #4d4d4d, which gets changed to #09b2c6 in a hover event. The title of each card is displayed with a font-size of 20px, and given a text-transform style as uppercase to automatically convert the text to uppercase. The price value is displayed with a font-size of 55px, and font color of #09b1c5. In a hover event, the font color of the price value gets changed to #fff. The 'Signup' button is given a background color as #d9d9d8 and gets changed to #09b1c5 on hover. Media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/B2KdQ

This is another example of a pricing table with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The header section of the cards is given the styles of font-weight as 300, font color as #fafafa, font-size as 27px, background as #36d7ac, and border-bottom as solid 1px #41b91c. The price section is given the styles of font color as #bac39f, font-size as 54px, font-weight as 300, background color as #fbfef2, and border-bottom as solid 1px #f5f9e7. In the active and hover modes, the font color of the pricing section turns to #36d7ac. In a hover event, the cards take the border style of 3px solid #36d7ac. The 'Signup' button is given a background color of #f3c200, which gets changed to #cfa500, on hover.
Source: https://bootsnipp.com/snippets/90QO4

This is another example of a pricing card layout, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles package has been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the price card details, in an orderly manner. The body of the price card is given a background color of #727cb6, whereas the header is given #273238. The text-transform style for the card header is set as uppercase to automatically convert the text to uppercase. The price value is displayed with a font-size of 60px. In a hover event, the height of the header section gets changed to 230px from 190px, to create the hover effect. The 'Signup' button is created as a default type button in HTML. Media quarries have been used to increase the responsiveness of the form.
Source: https://bootsnipp.com/snippets/klr1j

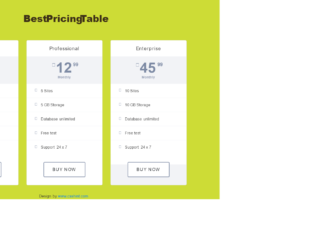
This is an example of a pricing cards template with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The font and Bootstrap styles have been imported to the code with their URLs. The form consists of three pricing cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the card details, in an orderly manner. The body of the form is given the styles of background color as #cddc36, and font-family as 'Raleway', sans-serif. The title of the form is displayed with the styles of font-size as 36px, font-weight as 800, and font color as #3c2f17. The title of each pricing card is displayed with a font-size of 18px. The price details rows take a box-shadow effect of 0 2px 4px rgba(125,138,164,.06), and a transform effect of scale(1.05), in a hover event. The 'Buy Now' button changes its color to rgba(125,138,164,1), in a hover event.
Source: https://bootsnipp.com/snippets/5MWZa

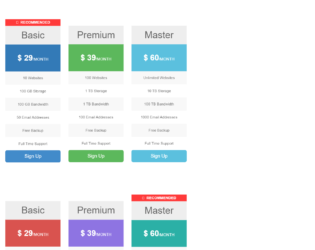
This is an example of a pricing table with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The font style and the Bootstrap styles have been imported to the code with their URLs. The background color of the form is set as #010101. The price table container has the styles of text-align as center, color as #666, and font-family style as 'Open Sans', sans-serif. The form consists of six sets of price tables. The card heading of every price table is displayed with a font-size of 36px, and background color of #EEE. One price card consists of the card heading, the cost section, price details, and the 'Signup' button. The price table rows are given a background color as #FFF. The 'Signup' buttons are created as primary, info, danger, success, warning, dark, royal, and static type buttons in HTML and given different background colors. The buttons change their background colors in a hover event.
Source: https://bootsnipp.com/snippets/O5pqq

This is an example of a profile card templates, designed using CSS, HTML, and Bootstrap framework 4. The profile image is imported to the code with its URL. The background color of the form is set as #eee. The profile card is given the styles of background-color as #fff, width as 280px, border-radius as 33px, and box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2). Profile image is given the styles of border-radius as 10px, and border as 2px solid #5957f9. The profile name is displayed with the styles of font-size as 15px, font-weight as bold, and font color as #272727. The user email address is displayed with a font-size of 14px, and font color of grey. The middle container takes the border style of 1px solid #5957f9, in a hover event. The lower tabs are given a style set of font-size as 16px, font-weight as 700, and color as #272727. Each tab takes a border-bottom style of 1px solid #dee2e6, in a hover event.
Source: https://bbbootstrap.com/snippets/bootstrap-profile-card-template-hover-11673763