
This is an example of a List of Notes with animation styles on it using only CSS and HTML. To have the labels rotate sideways, class transform has been used with the value of rotating (-40deg) to rotate it 400 from right bottom to the top. The class hover in the CSS style has been used to apply the styles for the hovered div in the HTML. Focus class in CSS styles is used to apply the styles for the selected div. The effect of pulling up the label has been accomplished with the use of shadow in the div.
Source: https://codepen.io/JeonghwanKim/pen/IhsdC
postit style menubar
4.3.1

This is a simple example where the mouse hover has an animation of rotating the text using only CSS and HTML. The menu items here are set as circles with the use of the border-radius class. Class WebKit-transform is used to apply rotating animation and the value for it is set as rotate(-360deg) which then rotates 3600. This rotating animation is set up to the mouse hover div with the use of class hover for the selected div in the CSS.
Source: https://codepen.io/npav/pen/BjhkH

This is a simple example for applying selected effects on the menu items for the top navigation bar with the mouse hover using only HTML and CSS. CSS style hover class is used to apply the selected effects with the mouse hover and to apply the shade of colours, the background-image class is set with a linear-gradient value. The initial background-size is set up to 100% for width and height to apply the selected effect.
Source: https://codepen.io/nicoyanez/pen/pKjiC

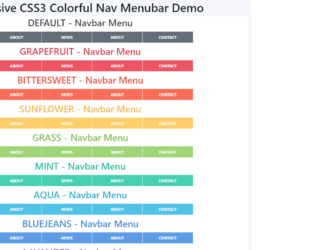
This is an example of top navigation bars with different theme colours using only CSS styles. For each theme, the colour has been set in CSS, with the use of the background colour of the UL. For each li item, the shadow effect has been accomplished by the use of the style “box-shadow”. To make the navigation bar responsive, @media query has been used in CSS styles with the min-width as 40rem which applies the style for the larger screens of 640px or 1080px. The CSS class hover has been used to apply the selected effects for the mouse hover with the use of border-top, bottom, left and right styles when the cursor is on top of the div.
Source: https://codepen.io/iPawan/pen/OVNrpr

This is an example to display a navigation bar with a dropdown list for a selected menu item using pure CSS. To apply the styles for the menu items, the styles of border-radius has been used for each “li” in the HTML with the use of top, bottom, left and right border-radius. The # and the name of the ID are used in the CSS styles to apply a specific style for a given ID and in this example, the ID of the parent li for the dropdown has been used in CSS styles. The mouse hover event is accomplished by the use of the hover class in the styles with setting the background value for each li element to display the focus element.
Source: https://codepen.io/maya_hacizade/pen/jbRMjP

This is an example to have a menu on a leaf with pure CSS. Each section of the leaf has been created with different div sections and the middle section of the leaf has been created as a filled color square. The curves have been created with the style border-radius whereas transform rotate class has been used to get the oval shape horizontally. The menu, a href is displayed on top of the leaf div and to accomplish this, the position style has been set up to absolute for both divs and href. Applying the leaf fold style for a part of the leaf has been accomplished by setting the border colours and to display the shadow of the folded leaf, “box-shadow” class is used.
Source: https://codepen.io/mallini/pen/GXRjOw
CSS Leaf Navbar
4.3.1