
This is an example of an e-commerce product category page with navbar and filters, designed using HTML, CSS, and Bootstrap framework 4. The form consists of a search bar, six product cards with product image, details, and 'Add to Cart' button, and a set of filters created as checkboxes. The product images are imported to the code with their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the login and shopping cart icons in an orderly manner. The font color RGB(153, 40, 59) has been used to get the burgundy color in text lines. The font-size of the search bar is set as 20px. The product card is given a height of 330px, and a width of 300px, whereas the product image, is given a height of 200px and a width of 250px. The 'Add to cart button is given a border style of 1px solid orange, and background color of #fff. The button takes the background color of orange and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-category-page-navbar-and-filters-66782703

This is an example of another simple login page with a background image, designed using HTML, CSS, and Bootstrap framework 4. The background image is imported to the code with its URL, whereas media quarries have also been used to increase the responsiveness of the form. The information card is placed in the center of the form by defining the value of align-items and content styles, as center. The form is given a background color of rgba(229, 228, 255, 0.2). The form consists of a navbar, input text fields, and a 'Sign Up' button. The input text fields take the styles of border-bottom as 1px solid #8EDEF8, and box-shadow as 0 1px 0 0 #8EDEF8, in the focus mode. The font color of the input text field labels also gets changed to #8EDEF8, in the focus mode. The input text is displayed in the color of #fff
Source: https://mdbootstrap.com/snippets/?search=login&top=all
Login page template
4.3.1

This is a purple color login page template, designed using HTML, CSS, and Bootstrap framework 4. This form consists of input text fields to enter user name and password, 'Remember me' checkbox, Forgot password link, and the 'Sign in' button. The social media icon images are imported to the code with their URLs. The card header is given the styles of background as linear-gradient(to right,#fc4496,#b242ae), border-color as #fc4595, and border as 0px solid transparent. The 'Sign in' button is created as an info type button in HTML. The email fields are validated to capture and notify if an incorrect email format is entered. The social media icons also given a linear gradient color of (to right,#fc4496,#b242ae), and a border-color of #fc4595.
Source: https://mdbootstrap.com/snippets/jquery/kalpesh1982/1342492#js-tab-view
Purple login page
4.3.1

This is a template of a simple email landing page with a background image, designed using CSS, HTML, and Bootstrap framework 4. The background image is imported to the code using its URL. The background of the form is given a linear gradient color of (40deg, rgba(0,51,199,.3), rgba(209,149,249,.3)). The heading of the form is displayed with the styles of font-weight as 700, and font color as #5d4267, whereas the subheading is displayed using a font color of #bcb2c0. The 'Get Started' button is given a linear gradient background color, which changes its font color to #fff, on hover. The title section is given a font color of #5d4267, and the subtitle is given a font color of #bcb2c0. The input text fields are given a border color of #4285f4, and a box-shadow of 0px 0px 0px 1px #4285f4. The input text is displayed with a font-size of 11px, and a font-weight of 500.
Source: https://mdbootstrap.com/snippets/jquery/marta-szymanska/260117#js-tab-view

This is an example of an e-commerce single product page with image carousels, designed using HTML, CSS, and Bootstrap framework 4. The images are imported to the code with their URLs. The body of the form is given a background color of #eee. The 'Add to Cart' and "buy Now" buttons have been created as warning type buttons in HTML. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the images of the slider in an orderly manner. The buttons are given a border and a background color of #ff7676. The price of the item is displayed using a font-weight style as bold. The 'Add to Cart' button changes its color to #e86464 from #fff, on hover. The text in bullet points is displayed using a font-size of 12px. The cursor style for the radio buttons is set as pointer to get the hand cursor effect on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-page-image-carousels-41782754

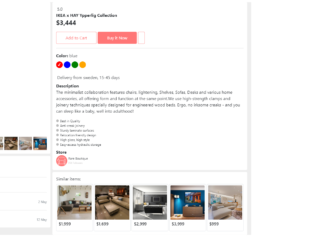
This is an example of an E-commerce single product page with size attributes, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. JavaScript methods have been used to implement the selecting functionality of the form. The product images are imported to the code with their URLs. The body of the form is given a background color of #000. The product brand is displayed using a font-size of 13px. The discounted price is displayed using the styles of font color as red, and font-weight as 700, whereas the actual price is displayed with a line through the text. The product description is given using a font-size of 14px. Radio buttons have been used to indicate the size options and given the styles of border as 2px solid #ff0000, font color as #ff0000, border-radius as 3px, and text-transform as uppercase to automatically convert the text to uppercase. In a checked event, the radio buttons take a fill effect of #ff0000. The 'Add to Cart' button is created as a danger type button, which takes the back background color of #da0606 on hover.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-single-product-page-size-attribute-59223596