
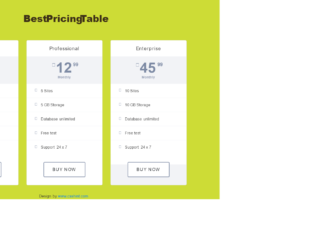
This is an example of a pricing cards template with hover effects, designed using HTML, CSS, and Bootstrap framework 4. The font and Bootstrap styles have been imported to the code with their URLs. The form consists of three pricing cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the card details, in an orderly manner. The body of the form is given the styles of background color as #cddc36, and font-family as 'Raleway', sans-serif. The title of the form is displayed with the styles of font-size as 36px, font-weight as 800, and font color as #3c2f17. The title of each pricing card is displayed with a font-size of 18px. The price details rows take a box-shadow effect of 0 2px 4px rgba(125,138,164,.06), and a transform effect of scale(1.05), in a hover event. The 'Buy Now' button changes its color to rgba(125,138,164,1), in a hover event.
Source: https://bootsnipp.com/snippets/5MWZa

This is an example of another price table layout, designed using CSS, HTML, and Bootstrap framework 4. The Bootstrap styles have been imported to the code with its URL. The form consists of four price cards. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the card details, in an orderly manner. The price table is given the styles of max-width as 400px, min-height as 320px, background-color as #fff, border as 1px solid #ccc, box-shadow as 5px 5px 8px #ccc, display as block, and text-align as center. The title of each price card is displayed with a font-size as 2em, and a text-transform style as uppercase to automatically convert the text to uppercase. The upper section of the first card is given a background color of #212121, whereas the rest is given the colors of #27AE60, #C0392B, and #2980B9. Each card is given a 'Purchase' button, which changes its background color according to its upper section color.
Source: https://bootsnipp.com/snippets/lVBNO
Responsive Price Table
4.3.1

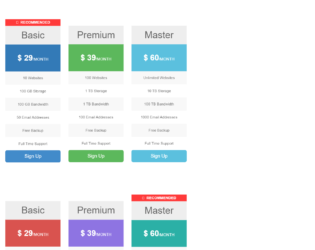
This is an example of a pricing table with hover effects, designed using CSS, HTML, and Bootstrap framework 4. The font style and the Bootstrap styles have been imported to the code with their URLs. The background color of the form is set as #010101. The price table container has the styles of text-align as center, color as #666, and font-family style as 'Open Sans', sans-serif. The form consists of six sets of price tables. The card heading of every price table is displayed with a font-size of 36px, and background color of #EEE. One price card consists of the card heading, the cost section, price details, and the 'Signup' button. The price table rows are given a background color as #FFF. The 'Signup' buttons are created as primary, info, danger, success, warning, dark, royal, and static type buttons in HTML and given different background colors. The buttons change their background colors in a hover event.
Source: https://bootsnipp.com/snippets/O5pqq

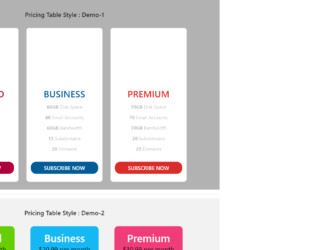
This is an example of stylish price card layouts, designed using CSS, HTML, and Bootstrap framework 4. The font style has been imported to the code with its URL. The form consists of eleven sets of pricing table layouts. Each set consists of three pricing cards. The title of the form is displayed using a font color of #444. The price card sets are given different hover effects. Media quarries have been used to increase the responsiveness of the form. Pricing cards have been imported to the code in SVG format. The card sets are given box-shadow effects, color filling effects, underlining effects, and scale-up effects, to be activated on hover. The concept of Lists has been used with UL and LI components, whereas the UL element has been used with the child elements of LI to display the price card details in an orderly manner.
Source: https://bootsnipp.com/snippets/92erW
Pricing Table Layout
4.3.1

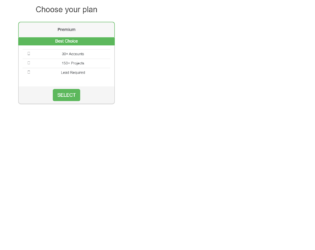
This is a pricing table layout, designed using HTML, CSS, and Bootstrap framework 4. The Bootstrap package has been imported to the code with its URL. The title of the header section is displayed using the styles of font color as #626367, font-size as 25px, and font-weight as bold. The header section of the card is given a background color of #f7f7f7, and a border style of solid 2px #5CB85C. The 'Best Choice' section is given a background color of #5CB85C, font color of #fff, font-size as 16px, and a border style of solid 2px #5CB85C. The body of the card is given a border style of solid 2px #ccc. The whole card takes a box-shadow of 0px 0px 30px rgba(0,0,0, .2) in a hover event. The background color of the card turns to #5CB85C, in a hover event where the background color of the 'Best Price' section turns to #f0f0f0. The 'Select' button turns its background color to #fff, and font color to #5CB85C, in a hover event.
Source: https://bootsnipp.com/snippets/Nx3pR
Pricing Table
4.3.1

This is another example of a detailed pricing table, designed using CSS, HTML, and Bootstrap framework 4. The body of the form is given the styles of font-size as 1rem, font-weight as 400, line-height as 1.5, color as #1a202c, text-align as left, and background-color as #e2e8f0. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the pricing details in an orderly manner. The price card is given a border style of 0 solid rgba(0,0,0,.125), and a word-wrap style as break-word to break the long lines and wrap onto the next line. The card header is given the styles of background-color as #fff, and border-bottom as 0 solid rgba(0,0,0,.125), whereas the card footer is given the styles of background-color as #fff, and border-top as 0 solid rgba(0,0,0,.125). The four cards are also given four types of 'Subscribe' buttons which are secondary, success, primary, and danger.
Source: https://www.bootdey.com/snippets/view/Pricing-table-with-detail#css