
This is an example of a simple single product card with add to cart button, designed using HTML, CSS, and Bootstrap framework 4. The product image is imported to the code using its URL. The body of the form is given a background color as #E0E0E0. The product card is given the styles of box-shadow as 0 20px 40px rgba(0, 0, 0, .2), border-radius as 5px, and padding-bottom as 10px. The card title is given a font-weight as bold to highlight the text. The View Details button is given a border style as 1.5px solid grey, font color as #212121, width as 100%, and box-shadow style as 0px 0px 10px #212121. The Add to Cart button is given a background color as #212121, font color as white, margin-top as 10px, font-size as 12px, font-weight as 900, width as 100%, height as 39px, padding-top as 9px, and box-shadow style as 0px 5px 10px #212121.
Source: https://bbbootstrap.com/snippets/ecommerce-single-product-add-cart-button-21268162

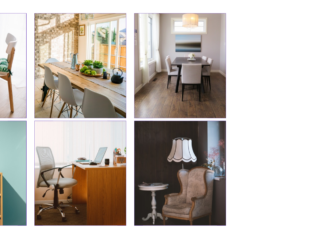
This is an example of an e-commerce product list that displays the product details on hover, designed using HTML, CSS, and Bootstrap framework 4. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the icons in an orderly manner. The product images are imported to the code with their URLs. The container is given margin-top and bottom values as 50px, whereas the product cards are given a border style of 1px solid #673AB7. In a hover event, the row of icons takes an animation of 300ms ease-in-out 0s normal none 1 running fadeInRight, and an opacity value of 1. The product name is displayed using the styles of font color as #673ab6, font-family as Old Standard TT, font-size as 17px, font-weight as 600, text-transform as capitalize to turn the first letter of each word to capital, and transition as all 0.3s ease 0. The price is displayed using the styles of font color as #313131, font-family as Poppins, font-size as 16px, and font-weight as 500.
Source: https://bbbootstrap.com/snippets/ecommerce-furniture-product-list-onhover-83554976

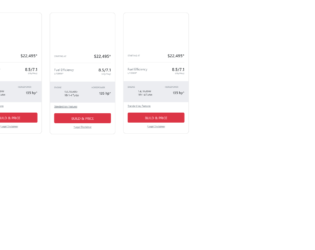
This is an example of a simple product comparison template, designed using HTML, CSS, and Bootstrap framework 4. The product images and fonts are imported to the code with their URLs. The form consists of three product cards. The body of the form is given the styles of background as #F5F1EE, font-family as 'Roboto', sans-serif. The product card is given a width of 250px and a border-radius of 10px. The product image is given width as 35px, and height as 25px. The price of the product is displayed using a font-size of 13px, whereas the fuel efficiency is displayed using a font size of 1rem. The engine and horsepower section is given a background color as #ECEDF1. The standard key features text is given the styles of text-decoration as underline, font-size as 9px, and cursor as pointer to get the hand cursor effect. Media quarries are used to increase the responsiveness of the form.
Source: https://bbbootstrap.com/snippets/bootstrap-product-comparison-template-99013072

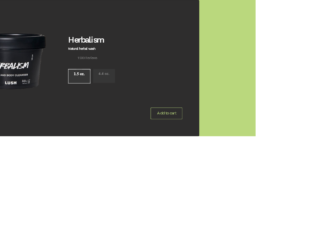
This is an example of an e-commerce product page with carousel and radio buttons, designed using CSS, HTML, and Bootstrap framework 4. The product images are imported to the code with their URLs, whereas the media quarries have been used to increase the responsiveness of the form. The body of the form is given the styles of align-items as center, justify-content to center, background-color as RGB(186, 216, 125), font-size as 0.8rem, and font-family as 'Work Sans'. The product card is given a width of 100%, padding of 4rem, background-color of RGB(46, 45, 45), font color as white, and box-shadow as 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19). The product is given two size options to pick from, which is displayed using two radio type buttons with the styles of background color as RGB(54, 54, 54), font color as grey, and display as inline-block. In a focus event, the buttons take the styles of the border as 1px solid white, background color as RGB(54, 54, 54), and font color as #ffffff. The Add to Cart button turns its font color to white, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-ecommerce-product-list-carousel-and-custom-radio-buttons-62651409

This is an example of a single E-commerce product with a carousel slider, designed using HTML, CSS, and Bootstrap framework 4. The font and images are imported to the code using their URLs. The concept of Lists has been used with UL and LI components. UL element has been used with the child elements of LI to display the child elements of the carousel, one after another. The carousel is given three items to be displayed as slides. The body of the form is given the styles of background as #fff, and font-family as 'Roboto Condensed', sans-serif. The price is displayed using a font-size of 18px. The memory type is displayed using three radio type buttons, which are given a cursor style as pointer to get the hand cursor effect in a hover event. The radio buttons are also given the styles of the border as 1px solid #8f37aa, display as inline-block, background color as #8f37aa, border-radius as 3px, and text-transform as uppercase to automatically convert the text to uppercase. The buttons take a border and a background color of #8f37aa, and font color of #fff, in a hover event.
Source:https://bbbootstrap.com/snippets/bootstrap-single-ecommerce-product-carousel-slider-60389242

This is an example of an accordion with hover effects, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The body of the form is given the styles of background-color as grey, and font-family as 'Titillium Web', sans-serif, whereas media quarries have been used to increase the responsiveness of the form. The JQuery slidetoggle method has been used to implement the collapsible and toggle features for the accordion items. The accordion item is given the styles of font-size as 1.5vw, width as 100%, background-color as orange, padding as 1.5vw, cursor as pointer to get the hand cursor effect in a hover event, margin-top as 0.5vw, background-color as #eeeeee, text-align as left, and font color as #9e9e9e. In a hover event, the accordion item blocks take an animation with the styles of animation-duration as 1s, animation-fill-mode as forwards, and animation-iteration-count as 1. The collapsible section is given a font-size as 1.2vw, font color as #757575, and background-color as white.
Source: https://bbbootstrap.com/snippets/accordion-hover-effect-26103860

This is an example of a form with the ability to share the items between two lists by drag and drop function, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. The avatar images are imported to the code with their URLs. Sortable JavaScript library has been used to implement the drag and share function of the items, without cloning them in the next list. Media quarries are used to increase the responsiveness of the form. The body of the form is given a background color of #f9f9fa. The product card container is given the styles of word-wrap as break-word to break and wrap long words into the next line, background-color as #fff, background-clip as border-box, border as 1px solid rgba(19, 24, 44, .125), and border-radius as .25rem. The avatar image is given the styles of border-radius as 500px, and box-shadow as 0 5px 10px 0 rgba(50, 50, 50, .15). The text color is given as 5e676f, whereas the font size of the text is given as .825rem. Each product card is given a dropdown list to be viewed by clicking on a button.
Source: https://bbbootstrap.com/snippets/shared-list-sortable-library-35848440
Sorted shared list
4.3.1

This is an example of a form with the ability to copy or clone items from one list to another, designed using HTML, CSS, JavaScript, and Bootstrap framework 4. JavaScript functions have been used to implement the clone and draggable features of the form. Media quarries have been used to increase the responsiveness of the form. The body of the form is given a background color as #f9f9fa. The product card container is given the styles of word-wrap as break-word to break and wrap long words into the next line, background-color as #fff, background-clip as border-box, border as 1px solid rgba(19, 24, 44, .125), and border-radius as .25rem. The avatar image is given the styles of border-radius as 500px, and box-shadow as 0 5px 10px 0 rgba(50, 50, 50, .15). The text color is given as 5e676f, whereas the font size of the text is given as .825rem. Each product card is given a dropdown list to be viewed by clicking on a button.
Source:https://bbbootstrap.com/snippets/clone-or-copy-items-one-list-another-using-sortable-library-86403082